How to optimise images for your website
They say
We all know that having good content on your website is vital (if you need a refresh read our blog), but have you ever considered your imagery?
Optimising imagery is important for two reasons:
- Your customer needs to be able to visually see what you are selling
- Google (and other bots) can't see images, so optimising image alt text and page content is important for search rankings

Here are some of our top visual tips to help your web imagery:
- Good quality images – As an image says a thousand words, you want to make sure the image is crisp and clear. No one likes looking at a grainy or blurry image. Always check what size image is required. Uploading an image which is 200px wide, but it will be displayed at 1000px wide, the image will be stretched out of shape and making it look awful. Also be mindful of aspect ratios, if the image holder is a rectangle so an aspect ratio of 16:9, you wouldn’t want to fill this with a square image (aspect ratio of 1:1), as the image will be pulled and stretched to fill the rectangle aspect ratio.
- Don’t use images you found on Google – Every image on Google belongs to someone, so simply copying the image and sicking on your website, is NEVER a good move. Instead, invest in your own photos.
- Stock images – If you’re on a tight budget, there are several websites that offer free or low-cost images. But remember, it’s not just you that has access to these. So, if you want to stand out from the crowd, we recommend investing in your own photography. This also means you own the copyright to them and can use them any way you wish.
- Images evoke emotion – Humans are visually focused; our attention will be drawn by an image rather than a paragraph of text. Remember this when selecting your images, make sure to choose images that stand out and have a purpose behind them.
- Size really does matter – Remember that larger images take longer to load, which is negatively scored by Google and other bots. Make sure you correctly size the images for the purpose. If you want to use a larger image, try and limit them, and keep them “above the fold”.
- Use images of actual people – If you are selling clothing, for example, it’s easier for web visitors to see how the item of clothing will look on them, rather than on a mannequin.
- Product images – When you’re busy writing content for your website, it’s quite easy to forget you need images for ALL the products you sell. Take the time and effort to ensure all your products have their own images. Customer will not want to select a product if there is just a generic placeholder for the product.
- Multiple images for multiple variances - If you are selling products that have multiple variances, make sure you are showing them off. Have multiple images that are linked to the variance options. For example, if you are selling a product that comes in Blue/Pink and Black/White, make sure you have images to reflect this. When the Blue/Pink option is selected, the image changes to display said colour option.
Not only do you have to think about the visual side of things, but you must consider SEO and the more technical aspect of images.
Here are our top technical tips for image optimisation:
- When uploading images to your site, make sure you change the default file name. For example, if you’ve uploaded an image straight from your camera the file name could look like this “DCIM_0001_020419.JPG”. Always give the file a descriptive name, for example, if the image is of a car, add the make or model to the file name. Always consider how someone will search for the image on Google.
- Make sure to use Alt Tags/Text – These are tags given to images to assist Google and other robots to understand the image (alongside relevant written copy on the same page, will help it appear in search results).
We’ve made it easy for our clients to amend image Alt text. When selecting to upload an image, a window will pop-up with a prompt to fill in the boxes.
This will then populate the code for the website, to make it easier for Google and other robots to read the code, which would look something like this:
<img src="/images/pages/777-2015-Ferrari-458.png" alt="2015 458 Italia">
- Something to also note, you may be tempted to overstuff keywords into the alt text, but this will actually work negatively for your image SEO. Always keep is descriptive.
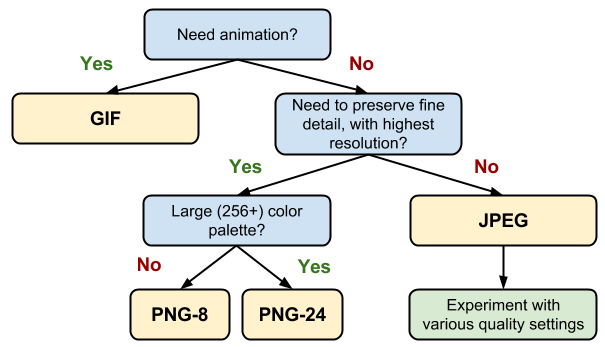
- Know which image format to use – there are three main image formats you will use on your website; JPEG, PNG & GIF.
JPEG - Are most commonly used for when you want to use high-quality images, for example, product photos. JPEGs can be compressed considerable, and still, have great quality in smaller file size.
PNG – These are great to use for logos or images that have transparency.
GIF – These are normally smaller sized files compared to a JPEG, but they have far fewer colours, meaning they are not idea for product imagery. GIF files are normally used for small animations. We wouldn't advise adding GIF files to your website due to the poor quality.
For additional image advice, have a look at Googles “Image best practices” article.
27th March 2019
The team were always able to answer any questions we had and any issues we come up against were resolved
Craig Silvain, BM Steel
Get in Touch